布局列表
标准布局
Horizontal Box 水平盒子(HBox)
水平框在水平行中排列项目。每个元素将具有相同的高度(容器中最高项目的高度),对象将以其最小宽度左对齐。

Vertical Box 垂直盒子 (VBox)
垂直框在垂直列中排列项目。每个元素将具有相同的宽度(容器中最宽项目的宽度),并且对象将在其最小高度处顶部对齐。

Center 布局
中心布局将所有容器元素定位在容器的中心。每个对象都将设置为其最小大小。

Form 表单布局
表单布局成对排列项目,其中第一列的宽度最小。这通常用于标记表单中的元素,其中标签位于第一列,所描述的项目位于第二列。您应该始终向表单布局中添加偶数个元素。

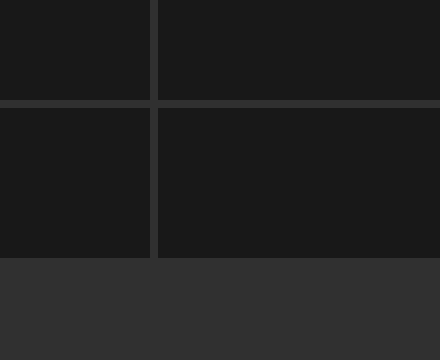
Grid 流式布局
网格布局在可用空间中均匀排列项目。指定了列数,对象水平放置,直到达到列数,此时将开始新行。所有对象都具有相同的大小,即宽度除以列总数,高度将等于总高度除以所需的行数。减去填充。

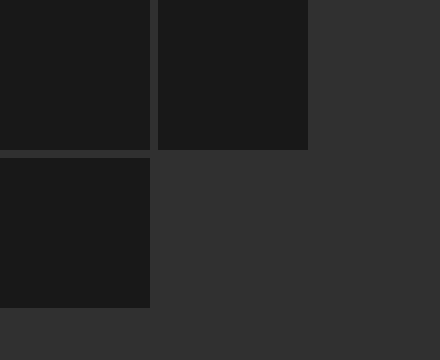
GridWrap 弹性流式布局
GridWrap布局安排所有项沿一行流动,如果空间不足,则换行到新行。所有对象都将设置为相同的大小,即传递给布局的大小。此布局可能不尊重项目MinSize来管理此统一布局。通常用于文件管理器或图像缩略图列表。

Border 边界布局
边框布局支持将项目定位在可用空间的外部。边框被传递到对象的指针(上、左、下、右)。容器中未放置在边框上的所有项目将填充剩余空间。

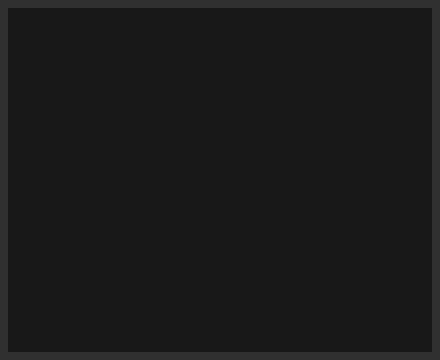
Max 布局
最大布局定位所有容器元素以填充可用空间。这些对象都将是全尺寸的,并按照它们添加到容器中的顺序绘制(最后一个在顶部)。

Padded 布局
填充布局定位所有容器元素以填充可用空间,但在外部有一个小填充。填充的大小取决于主题。所有对象都将按照添加到容器的顺序绘制(最后一个在顶部)。

组合布局
通过使用多种布局,可以构建更复杂的应用程序结构。可以嵌套多个容器,每个容器都有自己的布局,以仅使用上面列出的标准布局创建完整的用户界面排列。例如,标题的水平框、左侧文件面板的垂直框和内容区域中的网格换行布局——所有这些都在使用边框布局的容器内,可以生成下图所示的结果。
