组件列表 #
标准组件(在组件包内) #
Accordion 手风琴 #
Accordion显示AccordionItems列表。每个项目都由一个按钮表示,该按钮在点击时显示详细视图。

Button 按钮 #
按钮小部件有一个文本标签和图标,两者都是可选的。

Card 卡片 #
卡片小部件使用标题和子标题对元素进行分组,所有这些都是可选的。

Check 复选框 #
复选框小部件有一个文本标签和一个选中(或未选中)的图标。

Entry 输入框 #
输入小部件允许在聚焦时输入简单文本。



PasswordEntry小部件隐藏文本输入并添加一个按钮来显示文本。

FileIcon 文件图标 #
FileIcon为各种类型的文件提供了有用的标准图标。它将文件类型显示为指示器图标,并显示文件类型的扩展名。
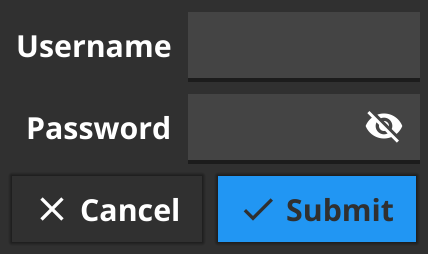
Form表单 #
表单小部件是两列网格,其中每行有一个标签和一个小部件(通常是一个输入)。网格的最后一行将包含适当的表单控件按钮(如果有)。

Hyperlink 超链接 #
超链接小部件是具有适当填充和布局的文本组件。单击时,URL将在默认web浏览器中打开。

Icon 像素图标 #
图标小部件是一个基本的图像组件,它加载其资源以匹配主题。
Label 标签 #
标签小部件是具有适当填充和布局的标签组件。

Progress bar 进度条 #
ProgressBar小部件创建一个水平进度条面板,指示进度。

ProgressBarInfinite小部件创建一个水平面板,指示无限等待。无限进度条重复循环0%->100%,直到调用Stop()。

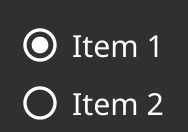
RadioGroup 单选框 #
RadioGroup小部件有一个文本标签列表,每个标签旁边都有无线电检查图标。

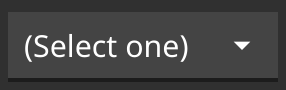
Select 下拉选择框 #
选择小部件有一个选项列表,其中显示了当前选项,并在单击时触发事件函数。

SelectEntry 选择输入控件 #
选择条目小部件将可编辑组件添加到选择小部件。用户可以选择一个选项或输入自己的值。

Separator 分割线 #
分隔符小部件显示其他元素之间的分隔线。

Slider 滑块儿控件 #
滑块,如果是可以在两个固定值之间滑动的控件。

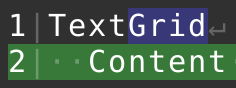
TextGrid 文档流 #
TextGrid是一个字符的单空间网格。这是设计用于文本编辑器、代码预览或终端仿真器的。

Toolbar 工具栏 #
工具栏小部件创建工具按钮的水平列表。

组件集合(在组件包内) #
集合小部件提供高级缓存功能,以提供海量数据的高性能呈现。这确实会导致一个更复杂的构造函数,但对于它实现的结果来说,这是一个很好的平衡。这些小部件中的每一个都使用一系列回调,最小集合由它们的构造函数定义,其中包括数据大小、创建可重复使用的模板项,最后是在小部件即将添加到显示中时将数据应用到小部件的函数。
List 列表 #
列表提供了许多子项的高性能垂直滚动。

Table 表格 #
表格提供了许多子项的高性能滚动二维显示。

Tree 表格 #
树提供了一个高性能的项目垂直滚动,可以展开以显示子元素。

容器组件(在组件包内) #
容器小部件类似于常规容器,但它们提供了一些附加功能
AppTabs tab栏 #
AppTabs小部件允许从TabItems列表中切换可见内容。每个项目都由小部件顶部的按钮表示。

Scroll 滚动条 #
滚动容器定义了一个小于内容的容器。 
Split 容器拆分 #
“拆分容器”定义了一个大小在两个子级之间拆分的容器。
